Work Permit Scanner App
The Task: Create a secure permit scanner app for high risk areas
Team: UX, Visual Designer, Development Team, Product owner, Project manager
My involvement: UX design, workshop facilitation, and stakeholder management
The Problem
This project's brief was to come up with creative ideas for an app that would be used to scan paper permits' barcodes, in order to check the user's permission for entry to high security and/or high risk areas. The client was one of the Forbes 100 companies.
The Approach
I led the team of a Junior UX and a Visual designer. We were based in London, but the client / stakeholder and their end users were based outside of the UK. We had a workshop to kick it off, from which we got both the business requirements.
We had limited time and our involvement in this project was to deliver the wireframes and animations.
We iterated quickly and had daily calls with the client dev team to validate the feasibility of the ideas within the given timeframe.
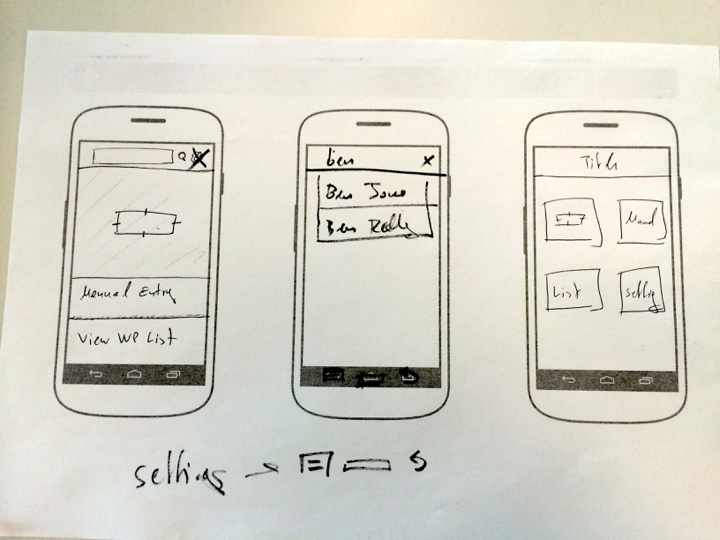
Ideas and Sketching
Wireframes
The above is a page from the wireframe book. On top left there the user story, on the top right, the description of a task of that story. Below, I put the wireframes of the application annotated, describing the elements, their role, and navigation.
Usability Testing
Even though usability testing was not part of the Statement of Work (SOW), I wanted to ensure the usability of our proposed solution. For this reason I used Axure and shared the prototype with the client team. We recorded their input and feedback, and iterated accordingly. It would have been better if we got the opportunity to test with the people who would end up using the product themselves, it is best to get any feedback than none at all.
It was clear to us that meaningful animation would help with the interactions and the unique app's concept
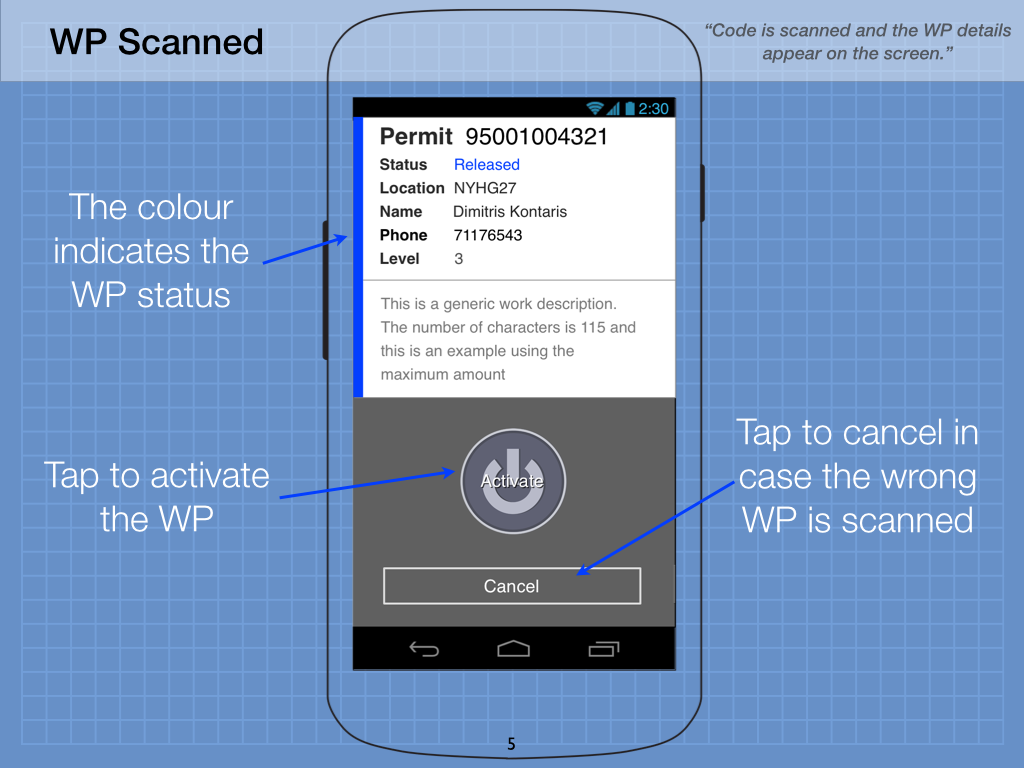
Animation
The above animation was put together in Keynote, to show how the scanning process would be like.
One detail is that when a permit was scanned, it would appear on the phone downwards, as if it was "inserted in" to be scanned.
If the permit is accepted and successfully completed, it would "enter the phone" and slide downwards. If rejected or deactivated, it would "leave" the phone sliding upwards.
Next Steps
We handed over the visual assets, annotated wireframes, and animation details to the client team.